How CSS works
Being Web developers we use CSS daily, but are you aware of how everything works behind the scene? How do we get beautiful web pages with all the different colors and styles, to be honest, I have been using CSS daily and I wasn’t well aware of it. So I did some research, watched a few videos, and here I am writing this article trying to put everything in one simple blog.
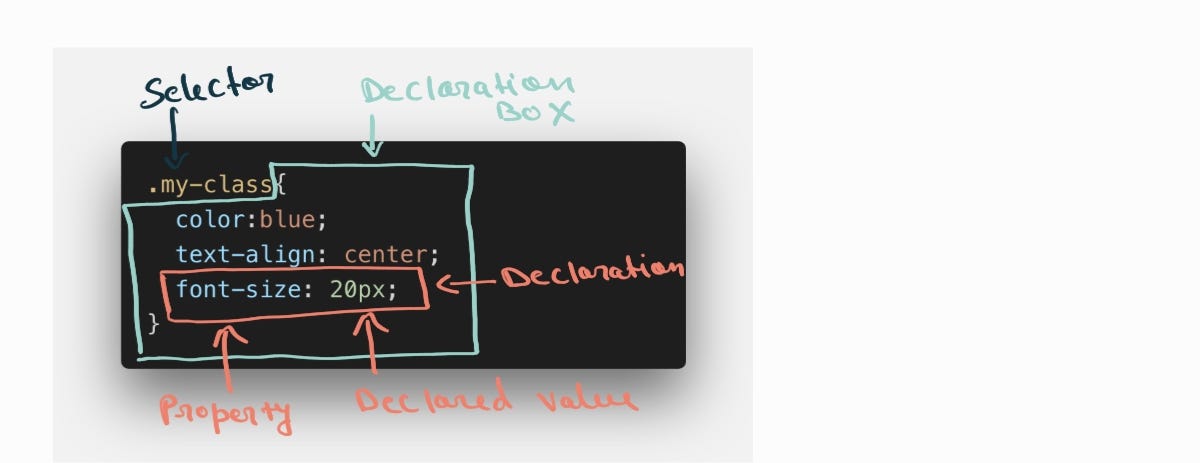
Before starting let’s have a quick review of the official terms used in the CSS

Now as we all are on the same page, let’s start
What is CSS?
As per MDN documentation “Cascading Style Sheets (CSS) is a stylesheet language used to describe the presentation of a document written in HTML or XML (including XML dialects such as SVG, MathML or XHTML). CSS describes how elements should be rendered on screen, on paper, in speech, or on other media.”
Answering the above question: CSS is used to style websites.
Yeah I know, that was easy, but how does CSS works, what happens when we give background-color: red, and when conflicts occur, how does the browser decide which property to assign to DOM?
Let’s cover all this in How CSS works
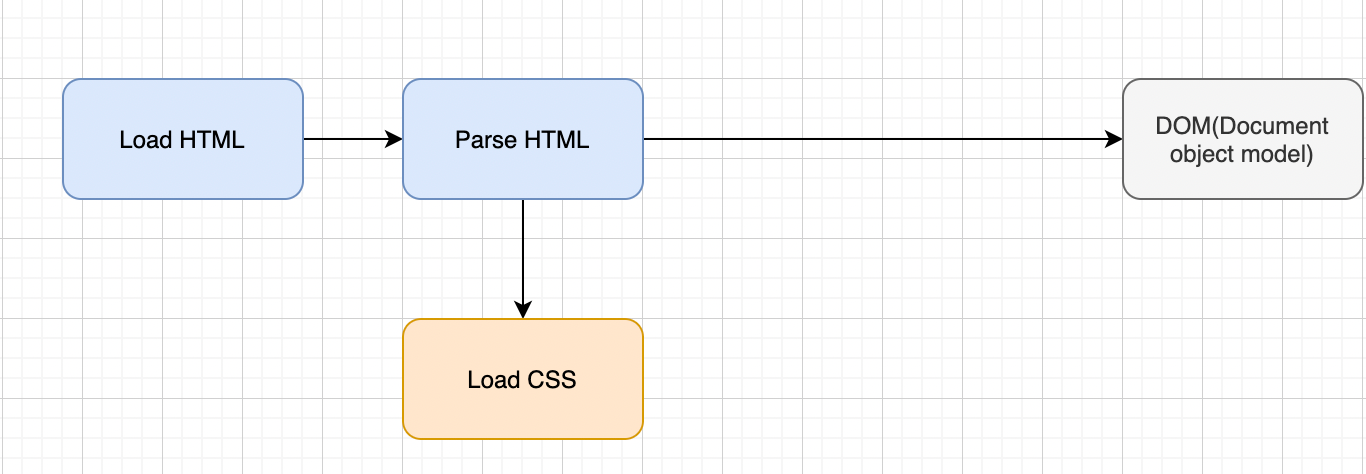
Let’s start when the user loads the initial HTML file. As soon as a browser starts it takes the loaded Html code and parses it, it decodes the code line by line and DOM (Document object model) is built in a tree-like structure with parents, children, and siblings elements. While parsing HTML browser also finds stylesheets, just like the HTML, CSS is also parsed.

There are two main steps in CSS parsing
Conflicts CSS declaration is resolved through a process called cascade.
Processing the final value.
We Will cover above steps in detail below
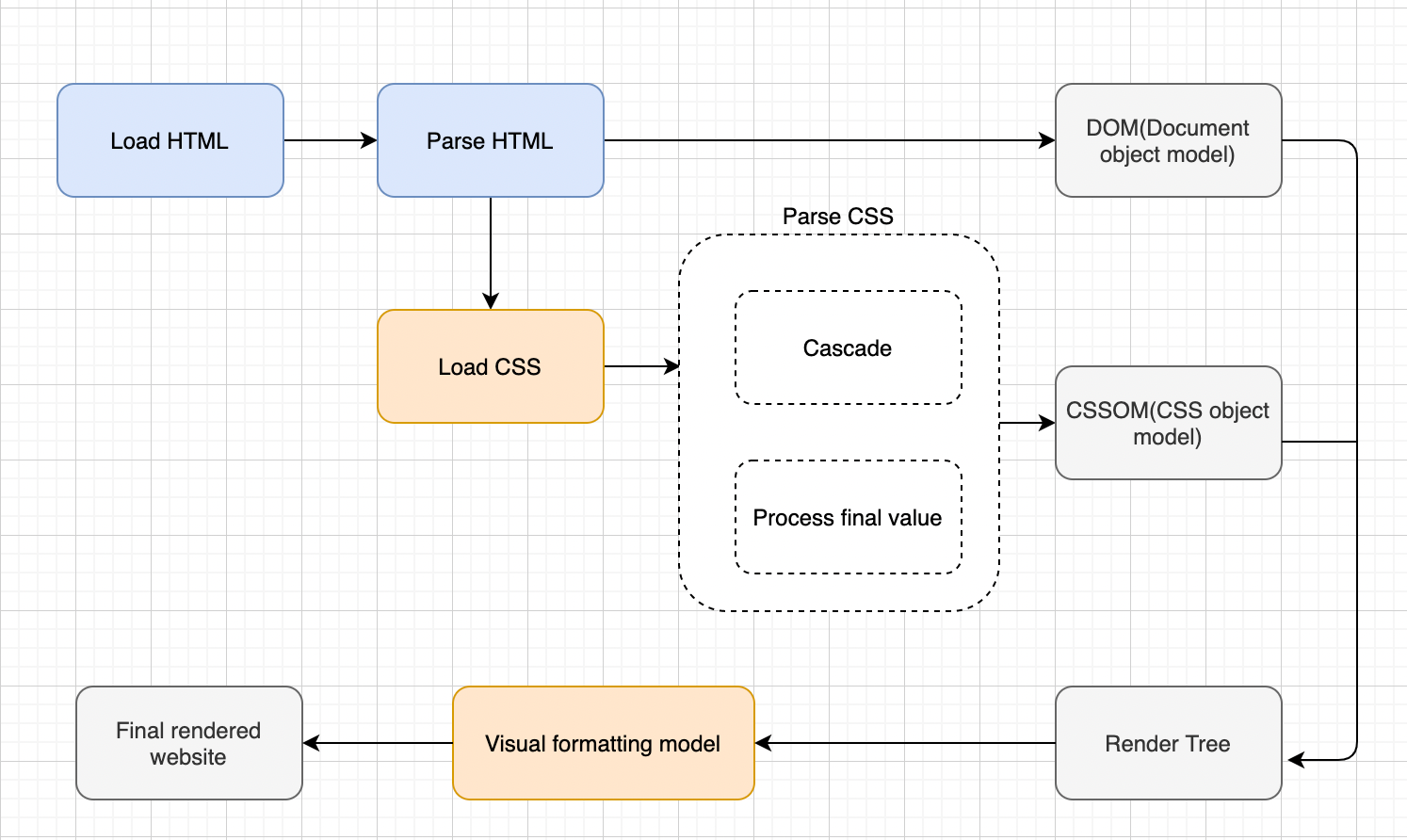
After the above two steps have been completed CSS is also stored in tree like structure CSS object model (CSSOM). We have parsed HTML and parsed CSS which together form a render tree. Now we have everything to render the page.
The next step in rendering the page is the Visual formatting model. It uses a bunch of stuff like box model, floats, and positioning. After the Visual formatting model has completed its work, the website is finally rendered and the screen is painted 💃.

I hope things are pretty clear now. Let’s dig into the CSS parsing phase
What is cascade
Cascade is the process of combining different stylesheets and resolving conflicts between different CSS rules and declarations when more than one rule applies to a certain element.
While giving different properties to elements, certain style properties like font size can appear in several stylesheets and also several times inside one single stylesheet, also CSS can come from different sources.
These are the different sources from which CSS can come
Author CSS. The CSS which we developers write
User CSS. When a user changes any property in the browser
Browser CSS. Default styles by browser, for example, anchor tag is always rendered with blue text and underlined.
Browser is getting so many stylesheets from so many different places, how can it decide which one to assign to an element? In order to resolve conflicts coming from all these different resources is based on these three factors.
Importance(Weight)
Specificity
Source order
Let’s understand how the browser will resolve conflicts based on Importance
User declarations marked with !important keyword.
Author declarations marked with !important keyword.
Author declarations.
User declarations.
Browser declarations.

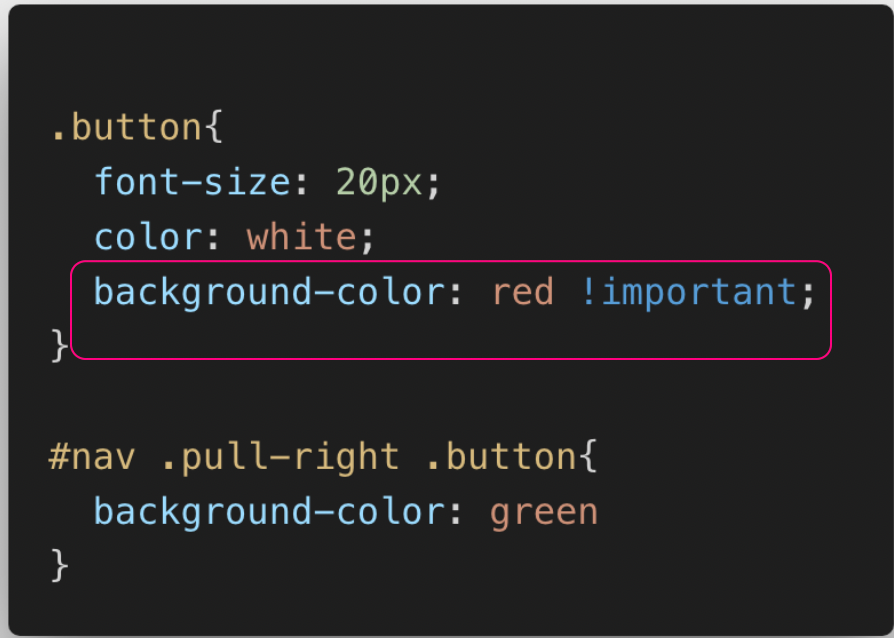
Following the rules mentioned above, the background-color: red will be applied because of !important keyword. As it overrides everything else.
I hope that was clear, but what about if we have conflicting declarations with the same importance?
In this case, we calculate their selector specificity based on the priorities below
Inline styles
IDs
Classes, pseudo-classes, and attributes
Elements and pseudo-elements

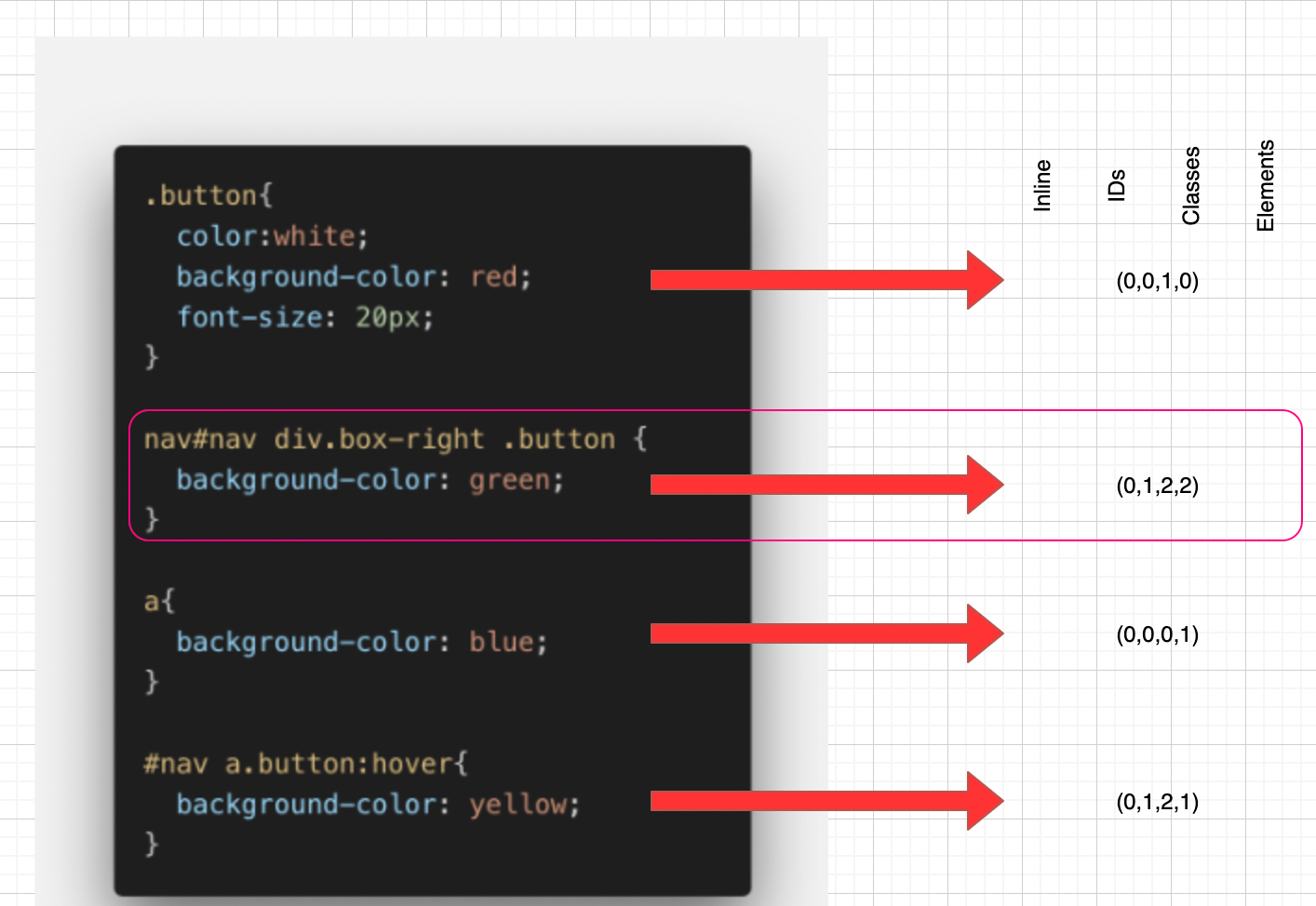
In the above diagram, we are calculating specificity to determine which property will have the highest priority.
for all four cases, we can mark inline style 0 because they don’t have any.
we have ID only in the 2nd 4th case so we can mark ID 1 for these two cases.
coming to classes, we have class 1 for case 1(button), class 2 for case 2(button and box-right), class 2 for case 4(pseudo-class: hover).
calculating elements, we have elements 2 for case 2(nav and div), elements 1 for case 3(a), elements 1 for case 4(a).
Selector number two has the highest specificity so our button will have green background. The final value is the cascaded value.
Let’s assume selector four also had two elements then both selectors two and four would have the same specificity. If all the declarations selectors have the same specificity then it’s calculated based on the order, hence the last declared value.
Few important points to remember
A selector with 1 ID > 1000 classes.
A selector with 1 class > 1000 elements.
The universal selector \ has no specificity value (0,0,0,0).*
Always rely on specificity than on the orders of selectors.
In case I have missed something or you have some advice or suggestions do let me know in the comment section.
You can also reach out to me
https://www.linkedin.com/in/akhatun/https://www.instagram.com/readwithamnah/
Happy coding✌️