Hoisting & TDZ (Temporal Dead Zone) in JavaScript
A tutorial for a better understanding of hoisting and the temporal dead zone (TDZ) in JavaScript.
Table of contents
As per MDN: JavaScript Hoisting refers to the process whereby the interpreter appears to move the declaration of functions, variables, or classes to the top of their scope, prior to the execution of the code.
Let's dive deep and understand hoisting in simple words.
Hoisting is a term used to explain the behavior of variable declarations in your code. Variables declared or initialized with the var keyword will have their declaration moved up to the top of their module/function-level scope, which we refer to as hoisting. However, only the declaration is hoisted, and the assignment (if there is one), will stay where it is.
In JavaScript, even before the first line of code is executed, memory is allocated for every variable and function.
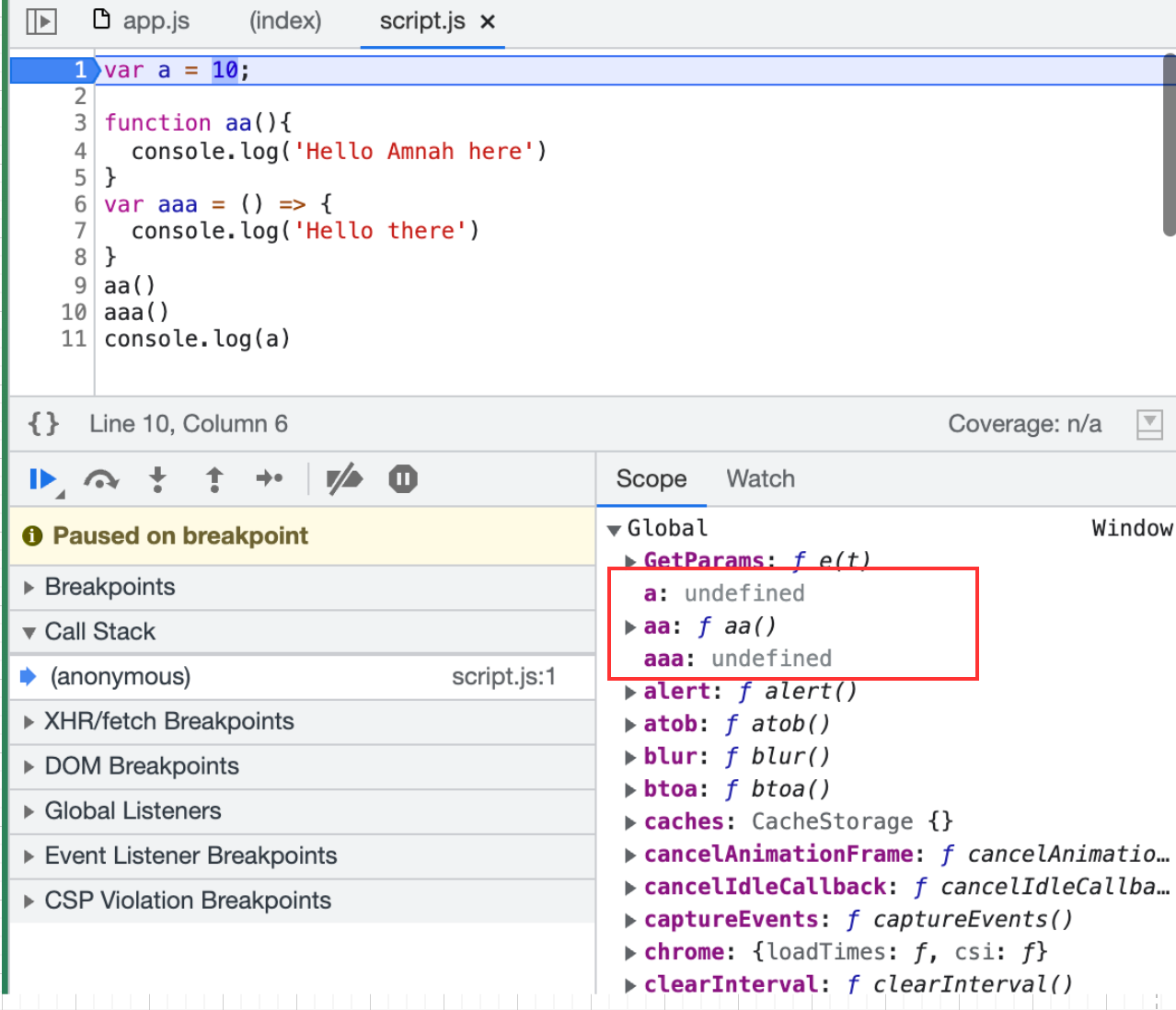
As shown in the image below, even before the first line is executed, JS allocates memory to variables and functions. The variable declared with the var keyword is assigned with a special keyword undefined.
Before moving forward, ensure you are familiar with the Execution context in JS.
JS runs in the two-phase Memory Creation phase and Code Execution phase. To better understand check out the link on the Execution context. Understanding execution context will help you understand hoisting and closure in a better way.

We can see for variables, undefined is assigned and for function aaa() also undefined is assigned. This is because the method of declaring a function is different which is called function expression and it behaves just like a variable created with the var keyword. For a normal function call aa() the whole function code is stored in the memory creation phase.
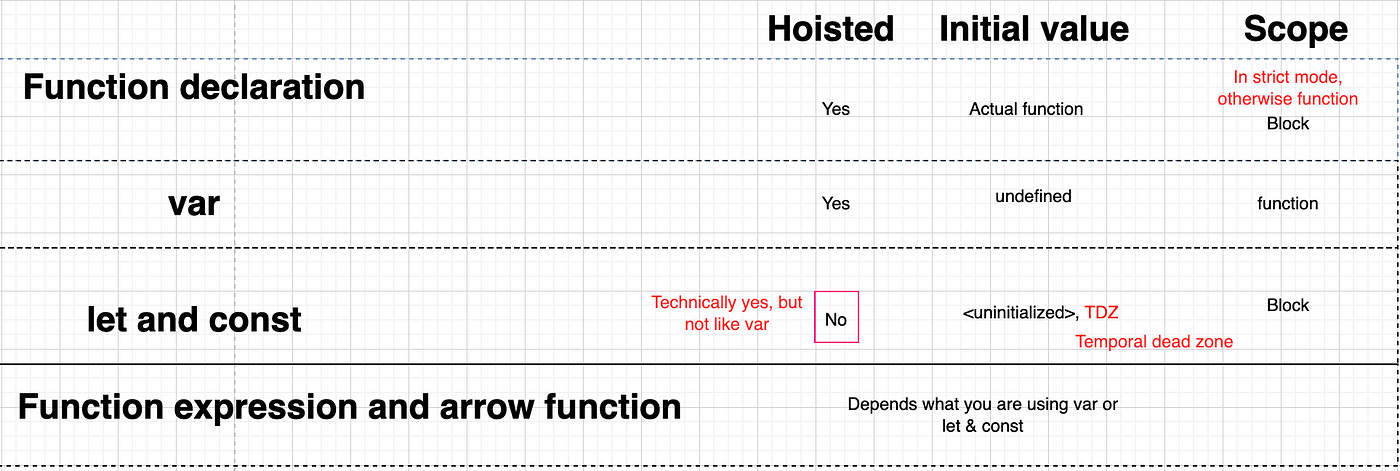
Hoisting behaves differently for a function declaration, var variables, let and const variables, function expression, and arrow functions.
Refer to the image below for a better understanding.

Till now, we have understood hoisting for var and function declaration, let’s move to let and const and understand what TDZ (temporal dead zone) is.
Variables declared via let and const are hoisted as well. However, unlike var and function, they are not initialized, and accessing them before the declaration will result in a ReferenceError exception. The variable is in a “temporal dead zone”.
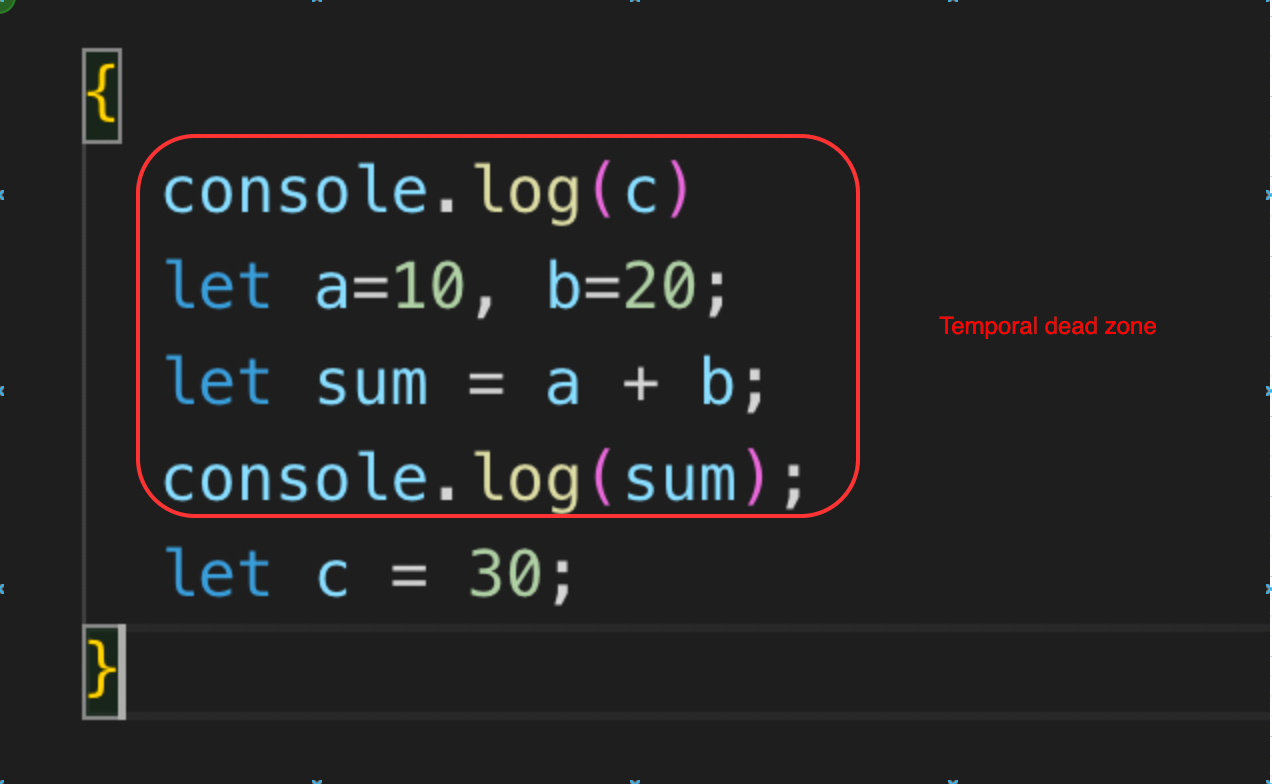
TDZ is from the beginning of the scope until the point the variable is defined. It is the region of the scope in which a variable is defined but can’t be accessed. Makes it easier to debug.

Trying to access c here will give us Uncaught ReferenceError: Cannot access ‘c’ before initialization. Because c here is in TDZ till the time it’s been declared.
Conclusion
In this article, we learned what is hoisting and how variables declared with different keywords are hoisted differently. We have also understood function hoisting. Hoisting is one of the basic JavaScript concepts which is always asked in the interviews. I hope after reading this article you will be able to explain hoisting better.
In case I have missed something or you have some advice or suggestions do let me know in the comment section.
You can also reach out to me at
linkedin.com/in/akhatun
https://www.instagram.com/readwithamnah/
Happy coding✌️